99 descriptive design words you should know
Designers have a vocabulary all their own. If you’re getting design work done, knowing the right terminology will help you communicate with one another and get the results you envision. (We promise it’s a whole lot easier than high school French.)
Take a look at these design terms. Study them. Commit them to memory. Eh… That’s too much work. Just bookmark this page and use it as your design word cheat sheet.
Design 101
—
Design by robbyprada
Composition and layout
Composition is the arrangement of design elements that form a whole image. A successful composition attracts the viewer and guides their eye across the design. In visual art, you might hear this referred to as “form.” In graphic design, it’s often called layout. Composition is made up of a number of different visual design elements, including balance, proximity, alignment, repetition, contrast and white space.
Balance
This isn’t your ability to walk a straight line after three beers. In design, balance involves the placement of elements on the page so that the text and graphic elements are evenly distributed. There are three ways to achieve balance: symmetrically, asymmetrically and radially.
Symmetrical logo by Mad pepper
Aymmetrically balanced logo by artsigma
Radially symmetrical logo by stevanga
Symmetrical
Symmetry is achieved when all design elements are equal on both sides of a central line
Asymmetrical
When graphics and text are not equal on both sides of a central line, a design is said to be asymmetrical. In the example above, there is still balance, but there are graphics on one side and text on the other
Radial
A radial design is one in which elements radiate from a central point, creating balance.
Proximity
The way in which design elements are grouped or spaced on a page is called proximity. Great design groups like elements together.
Alignment
Alignment is the position of text or graphics, whether left, right, centered or full justified.
Repetition
To maintain a unified look, designers repeat elements throughout a design. (Repetition is also defined as the number of times your toddler asks for a cookie.)
Contrast
Contrast is achieved by including elements within the design that look measurably different from one another. A designer may use color, shape, texture, size or typeface to create contrast.
White space
White space—sometimes called negative space—is the part of the design that is unmarked by imagery or text. It’s also what Midwesterners call their depressing, winter landscape.
Rule of thirds
The rule of thirds is a technique that designers use to determine focal point. Using a grid of three rows and columns, focal points are indicated where the lines converge. Designers use this as a guide to determine where to place important elements in their design.
Grid
A grid is a series of intersecting vertical, horizontal, angular or curved lines used to organize graphic elements on a page, as well as in relation to one another.
Hierarchy
In design, hierarchy is the organization of elements by level of importance. Newspapers, magazine spreads and movie posters are good examples of the use of design hierarchy. Headlines (also called display type) are usually placed at the top, while subheads and body copy fall underneath.
Scale
Scale is the size of an object in relation to another object (not that thing in your bathroom that you curse at each morning). Scale can be used to create interest and grab a viewer’s attention.
Thumbnail sketch
When conceptualizing, a designer will often create small, rough drawings—thumbnail sketches—to explore many ideas.
Mock-up
A mock-up is a real or digital model used to test early design ideas and see how they could look in the real world.
Photography & Artwork
—
Resolution
The detail of an image based on the number of pixels is known as resolution. An image looks clearer when it has a higher resolution.
DPI
DPI stands for “dots per inch,” which is a measure of a printer’s quality. For high-quality printing, 300dpi is recommended. For example, a 300dpi image at 1200×1800 pixels will become as a 4×6 inch print.
PPI
PPI stands for “pixels per inch,” which is a measure of pixel density used by electronic image devices. You’ll likely see this used with scanners, cameras, TVs or monitors. Learn more about the difference between DPI and PPI.
Bleed
Sounds pretty gruesome, but bleed is when a design actually extends past its printed edge so there’s no chance of white borders when it’s trimmed down after printing.
Trim
Trim size is the final size of a printed piece after it has been trimmed from its page. Trimming is executed along crop marks that show where to cut.
Pixels
Pixels are square-shaped dots that make a digital raster image (and a really bad movie starring Adam Sandler.) The more pixels an image has, the higher its resolution.
Crop
A designer can cut out or crop unnecessary parts of an image to improve framing, highlight a specific subject or alter the image’s aspect ratio.
Stock photo/art
Stock photos and art are licensed images created by a third party. Using stock images saves on the cost of a having a professional photo shoot. Check out some of our favorite places to get good, free stock imagery.
Typography
—
Font types
Most fonts fall into one of four different font types.
Serif
Serifs are the small lines and hooks at the end of the strokes in some letters.
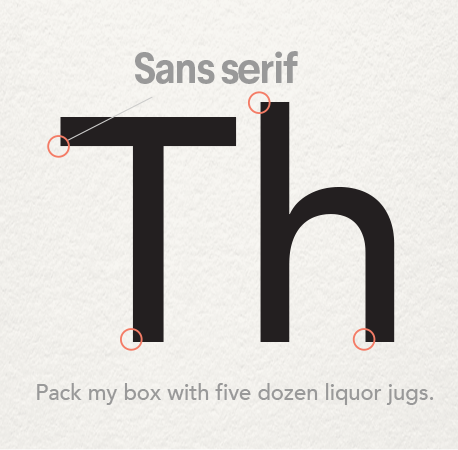
Sans serif
Sans means “without.” A sans serif font has no serifs.
Script
Script typefaces use a flowing, cursive stroke.
Slab serif
Slab serif is distinguished by thick, block-like serifs.
Components of type
All fonts are made of the same basic components.

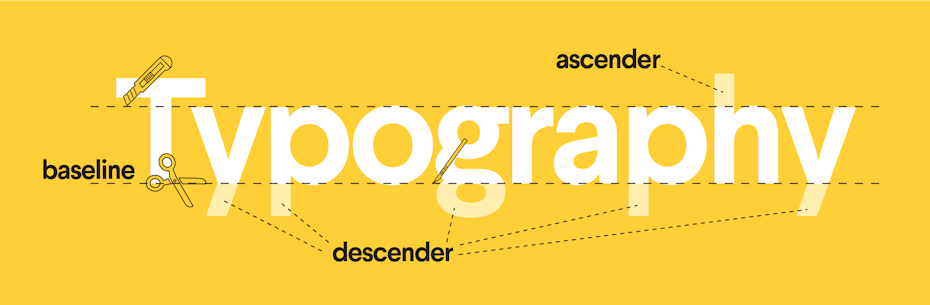
Ascender
An ascender is the part of a lowercase letter that rises above the main body of the letter. Think “b” or “h.”
Baseline
All font characters sit on the baseline, the lowest point of all uppercase letters and most lowercase letters.
Descender
A descender is the part of a lowercase letter that descends below the main body of the letter. Think “g” or “p.”
Median/x-height
The median or x-height is where most lower-case letters should reach their maximum height. It is set from the height of the x in a font.
Font spacing
The vertical and horizontal spacing of a font is often altered to change its appearance.

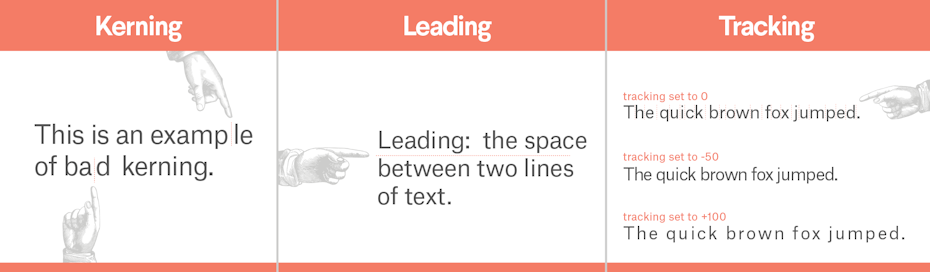
Kerning
Kerning is the adjustment of space between pairs of letters in the same word. Certain pairs of letters create awkward spaces, and kerning adds or subtracts space between them to create more visually appealing and readable text.
Leading
Pronounced “ledding,” leading (also known as line-height) is the space between two lines of text.
Tracking
Not to be confused with kerning, tracking is the adjustment of space for groups of letters and entire blocks of text. Tracking affects every character in the selected text and is used to change its overall appearance.
Font case
Typically, characters are available in two forms.
Uppercase
The large, capital letters of a typeface are uppercase. They’re also used by your mom to accidentally YELL AT YOU WHEN SHE TEXTS YOU.
Lowercase
Lowercase refers to the small letters of a typeface.
Small caps
Small caps—or small capitals—are uppercase characters that are the same height as lowercase letters. They are used to prevent capitalized words from appearing too large on the page. Want an example? Open just about any book and look at the opening words of a chapter.
Font style
Beyond spacing and case, fonts can also be altered by scale, weight and style.
Point size
Point size is the size of text. There are approximately 72 (72.272) points in one inch.
Font weight
Font weight specifies the boldness of a font.
Italics
When characters slope to the right, they’re in italics, a visual technique used to draw attention to specific words or sentences within a paragraph.
Widows & orphans
Widows and orphans make designers very sad. That’s because they are poor, lonely words at the beginning or end of a paragraph left dangling at the top or bottom of a column and separated from the rest of the paragraph.


Lorem ipsum
Lorem ipsum (also known as dummy text) is used as a placeholder that will be swapped out later with actual copy. The Lorem ipsum text comes from “The Extremes of Good and Evil,” written by Cicero in 45 BCE.
Color
—
Color theory
The study of how colors make people feel and their effects on a design is known as color theory. Color theory is used to explore the best types of colors to work in different design instances—for example, choosing a pastel scheme for a website that needs to feel soft, or picking red and yellow for a magazine ad that needs to evoke energy.




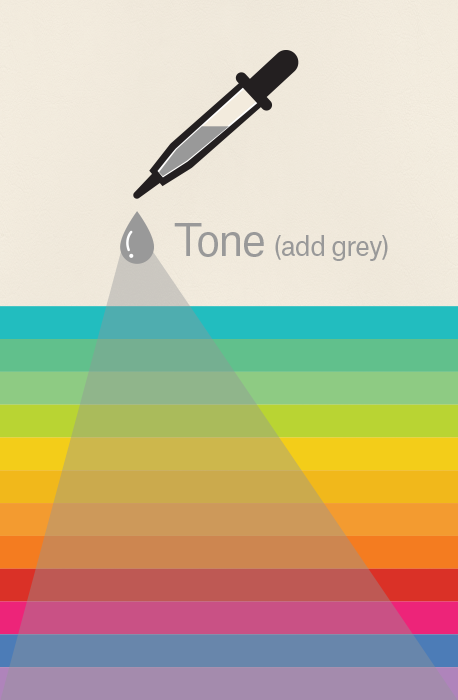
Hue, tint, tone and shade
Hue is pure color. Tint is a hue with white added. Tone is a hue with gray added. Shade is a hue with black added.
Saturation
Saturation is defined by the intensity of color.
Palette
A palette is the range of colors used in a design. These are colors that work well together and are often aesthetically pleasing. Designers will defines a palette for a project to create consistency and evoke a specific feeling.


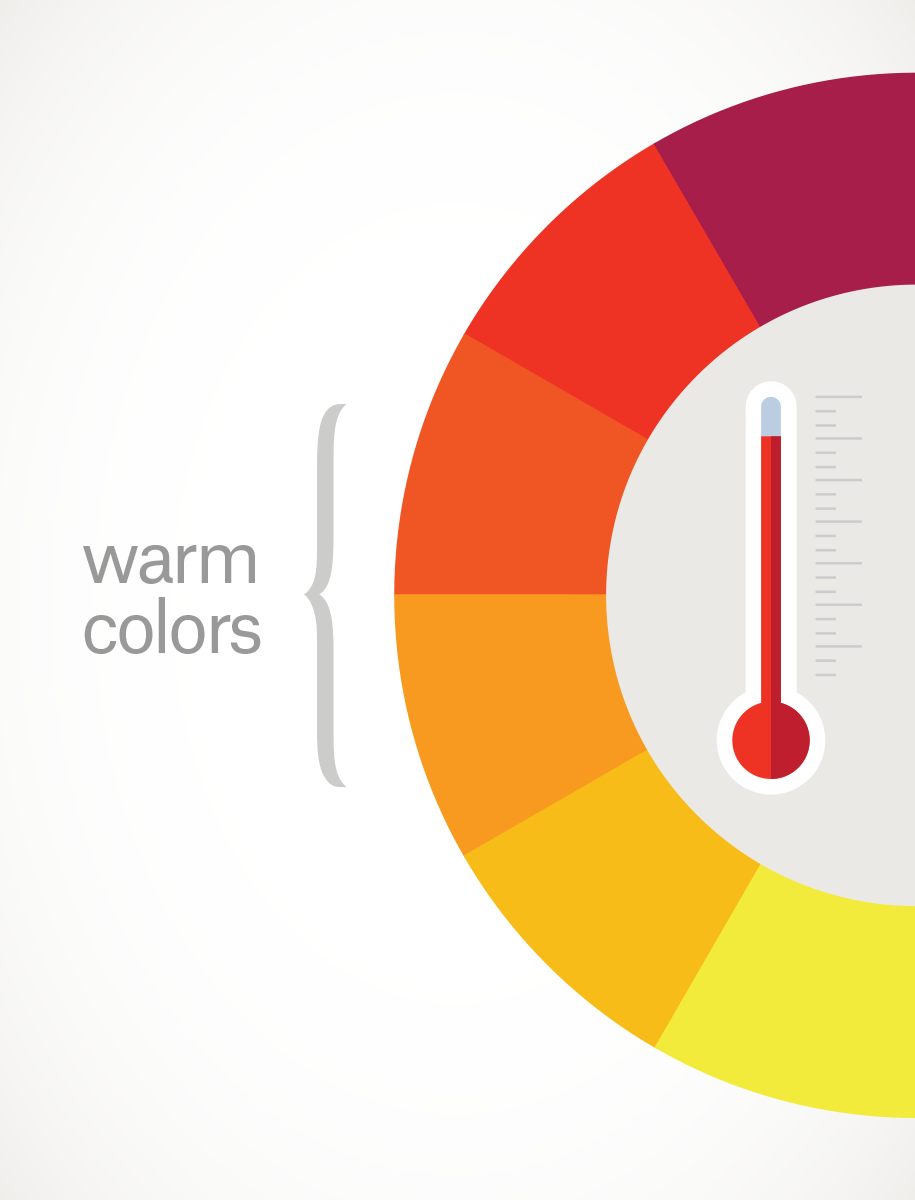
Warm and cool colors
Warm colors can be found on one half of the color wheel (reds, oranges, yellows and pinks). Cool colors occupy the other half (blues, greens and purples).


Monochromatic
A monochromatic color palette uses one single color.
Grayscale
A monochromatic color palette based on gray is called grayscale.



Analogous
Colors that are adjacent to one another on the color wheel (i.e. red violet, red and red orange) are analogous.
Complementary
Complementary colors are opposites on the color wheel. This relationship will produce visual tension and “shock.”
Triadic
Triadic colors are three colors evenly spaced on the color wheel. One colors dominates, the second supports, and the third accents.


Gradient
Gradient is a gradual change from one color to another. (For example, blue transitioning gradually to green).
Opacity
Opacity is synonymous with non-transparency. The more transparent an image, the lower its opacity.


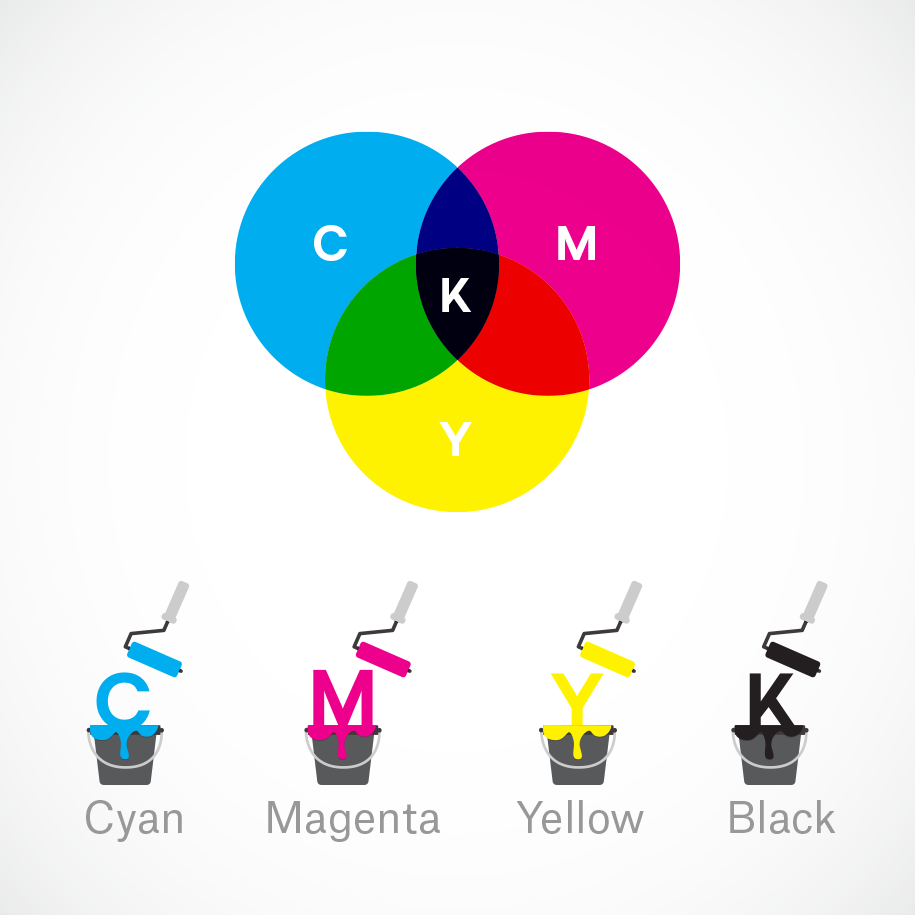
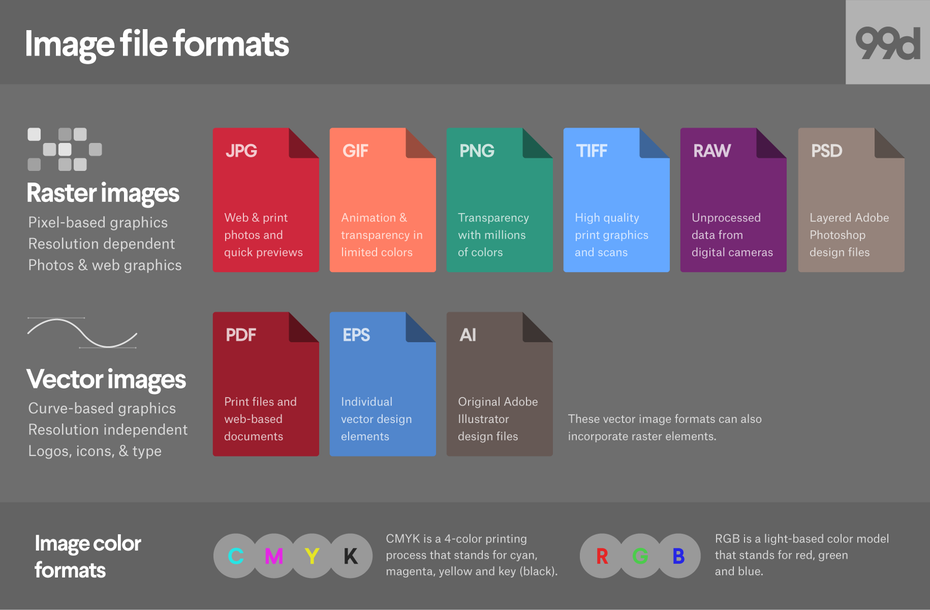
CMYK
CMYK is a 4-color printing process made up of cyan, magenta, yellow and key (black). CMYK colors in print will never appear as vibrant as RGB colors on screen because CMYK creates color by adding color together (making images darker) while RGB colors come from light.
RGB
RGB stands for red, green and blue, the three colors of light typically used to display images on a digital screen.
Pantone
Developed by Pantone Corporation, a professional color company, Pantone is the most widely used, proprietary color system for blending colors. The system includes colors that cannot be mixed in CMYK.
Web & digital
—
Web page elements
Most web page designs include combination of these elements.
Header
Design elements repeated at the top of every page is called a header.
Navigation & navigation bar
Navigation is a roadmap to the most important parts of a website and should be visually consistent across all pages. A navigation bar is a set of links repeated on each page that often includes links to pages like “About us”, “Products,” “Contact us” and “Testimonials.”
Breadcrumb trail
Breadcrumbs are navigation elements that generally appear near the top of a page to show users the section hierarchy of the current page.
Body text
Body text is the main written content of a page.
Links
Any word or an image can be a link that can take users to another page.
Sidebar
A sidebar is the left or righthand column of a page typically used for either vertical navigation links or advertising. It may also contain site search, subscription links (RSS, newsletters, etc.) or social network buttons.
Banner
Typically located at the top of a page or in a sidebar, banners are advertisements that link to other websites.
Footer
Design elements repeated at the bottom of every page is called a footer.
HTML
HTML stands for HyperText Markup Language. This is the standard coding language for websites that creates all of the fonts, colors, graphics and links you see online.
Landing page
A landing page is a single page that appears in response to search engine result. Landing pages are used for lead generation.
User interface (UI)
User interface is the design of applications for computers, mobile devices and other devices to maximize their usability and the user experience.
Wireframe
Basic images that display the essential functions of a website are known as wireframes. Designers use wireframes to show how a page or site works.
Image file formats
—

Vector graphics
Vector graphics are small graphics that use math to display images. They can be enlarged without losing quality and are essential for cross-platform designs (i.e. billboards, business cards, etc.).
AI
AI stands for Adobe Illustrator document. This is a file format developed by Adobe Systems to represent single-page vector designs.
EPS
EPS stands for Encapsulated Post Script. This is a resizable file format that is commonly used for vector designs. Due to its high quality, it’s commonly used with print elements such as logos, business cards or brochures.
A PDF is a Portable Document Format developed by Adobe that can be universally downloaded and viewed by any computer. PDFs are most suitable for sharing previews of work and are universally viewable.
Raster graphics
Raster graphics are composed of pixels on a grid, where each pixel is assigned a color value. They are good for assigning special effects, color correction and manipulating photos. They are resolution-dependent, which means that images cannot be enlarged without degrading their quality.
GIF
GIF or Graphics Interchange Format is a raster file format that supports animation and transparency. GIFs can only display up to 256 colors, allowing for very small file sizes. (PS: It’s pronounced, “JIF” as opposed to the widely-accepted pronunciation, “GIF,” according to GIF creator, Steve Wilhite.)
JPEG
Joint Photographic Electronic Group is also known as JPEG, the most widely used raster file type for web-based designs. JPEGs are compressed files that load quickly. You’ll typically see them used for emails, banner ads, online photos, and pretty much anything else online. Unlike GIFs, they cannot have a transparent background (a white background will be added automatically).
PNG
PNG stands for Portable Network Graphics, a web-based format that does not lose quality when compressed. PNG files were created to improve on the quality of GIF files.
PSD
PSD or Photoshop Document is the uncompressed working raster image file created by designers in Adobe Photoshop.
TIFF
TIFF stands for Tagged Image File Format, a common format for exchanging raster images between applications. TIFF produces a higher quality image than a JPEG or PNG, and is widely used among publishing industries and photographers. Don’t confuse it with a “tiff” or a “rift,” which happens when you send your designer eight rounds of revisions.
Logo types
—
All logos are built out of typography, shapes and/or images, and typically fit into one of these six standard logo types. Each will give your brand or business a different feel. These six types can also be combined with one another to create even more unique logos.



Abstract mark
An abstract mark is a logo that uses the emotive qualities of color and form to convey your brand. Instead of being a recognizable image like an apple or a chicken, abstract marks use shapes to represent your business.
Emblem
Emblem logos uses frames and shapes to enclose the company or organization name. Think badges, seals and crests.
Lettermark
Lettermark logos feature one or more stylized letters (for example, a company’s initials) to identify the brand. Famous lettermark logos include those for IBM, CNN, HP and HBO.



Pictorial mark or symbol
Pictorial marks and symbols are non-abstract, visual icons that represent your company name or service. You can see this with the Apple logo, the Twitter bird and the Target bullseye.
Mascot
Mascot logos rely on a character or brand spokesperson to represent a business. Famous mascots include Colonel Sanders, the Kool-Aid Man and Mr. Peanut.
Wordmark
A wordmark relies on custom typographic treatment of text to illustrate a brand. Think VISA, Google or Coca-Cola.
Phew, you made it! Now that you know your design words, get started with a design contest today.
—













No comments:
Post a Comment